How to use our Campaigns feature
Please note - this is a paid feature on the ATS.
If you are interested in finding out more on our Campaigns feature, please speak to your Account Manager.
The Campaigns module allows you to create your own landing pages and marketing messages and link them to a Campaign.
Candidates can be invited to view a Campaign and can be encouraged to login / register, apply for specific jobs or apply for jobs within certain parameters.
Once enabled in your platform, to create a Campaign go to the ‘Campaigns’ menu and select ‘Manage Campaigns’:
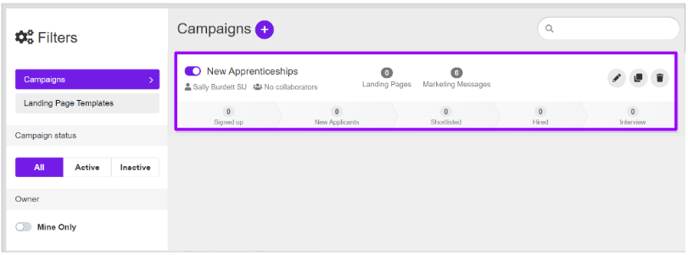
From here you will be redirected to a screen that looks like this:
- To add a new Campaign, select the ‘+’ symbol.
You will then see a screen that looks like this:

- You should give your Campaign a name
- You can choose if it should be ‘Active’ or ‘Inactive’ - this means the same as ‘Visible’ or ‘Hidden’
- You can also choose any collaborators to have access to the Campaign, i.e. who can edit it and have visibility of the candidates that are linked to it:
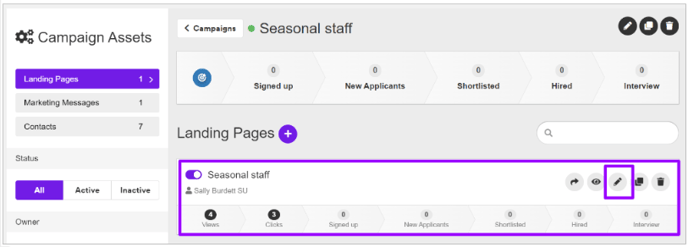
Once created, you should select the Campaign:

Once selected, you should select the ‘+’ symbol to add a new landing page:
If you are currently using the old Campaigns editor, please note that you will need to add a new landing page to be able to use the new editor:

- Editing the existing landing pages will not incorporate the new editor. Editing existing content will bring up the old editor:



Please note - as of October 2024, the above version of the editor will be classed as the 'old ' version. It will still be available for you to use if you have been doing so up to this point, but will be phased out gradually.
Clicking the ‘+’ symbol on a new landing page will bring up a screen that looks like this:
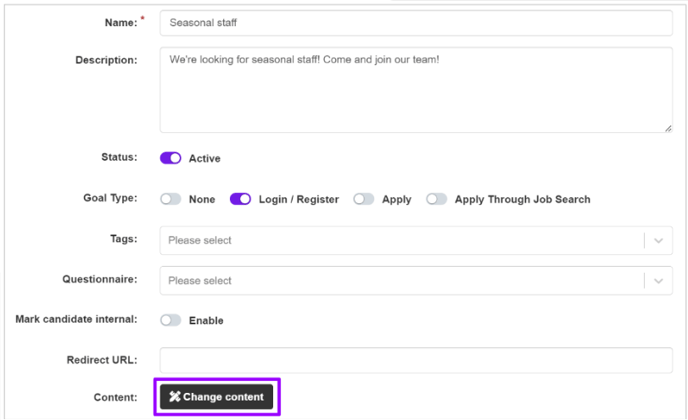
From here, you can fill in the details of your landing page:
- Give your landing page a name
- Choose if you would like to give it a ‘goal’, i.e. what would you like to achieve with it?
Giving your landing page a goal will give it a purpose:

Each goal type will do something different in the ATS:
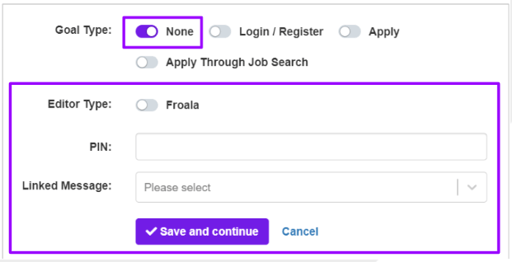
‘None’ - the landing page can just be for information only and doesn’t need the candidate to do anything
- No further actions are required here.
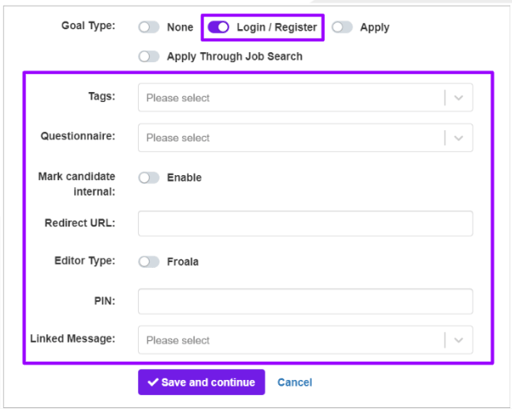
‘Login/Register’ - the purpose of the landing page will be to get candidates to login or register on your ATS

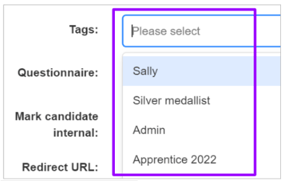
- You can add in Tags (ones that have been set up already in your ATS):

Please note - this does not automatically invite a candidate to your Campaign, but tags those that are invited so that you can locate them via Talent Search later on.
- You can link a questionnaire to your landing page - candidates that are invited to the campaign will be asked the specific questions included in the questionnaire

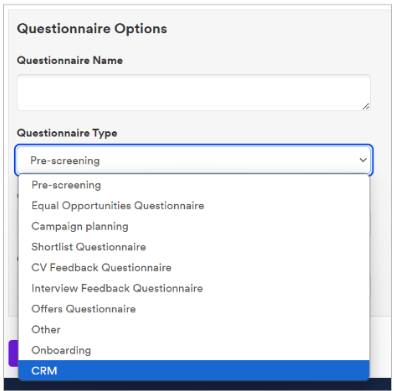
Please note - questionnaires should be set up as a ‘CRM’ questionnaire type, in order for them to appear here. This type will only appear once you have Campaigns enabled on your ATS:

- You can make your candidates Internal once they access the ATS if you wish:

- If you wish to redirect your candidates to another URL away from the ATS, you can include that here:
![]()
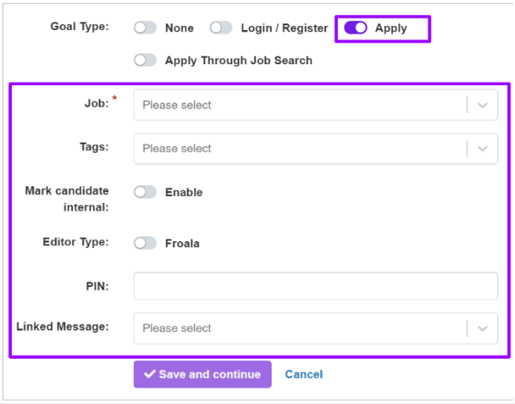
‘Apply’ - this allows you to link to a specific Active role on your ATS, and candidates will be able to apply directly onto that one specific role

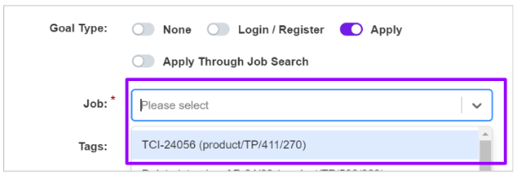
- You can choose a specific role from the list of Active roles under the dropdown:

- You can also add Tags or make your candidates Internal as detailed above.
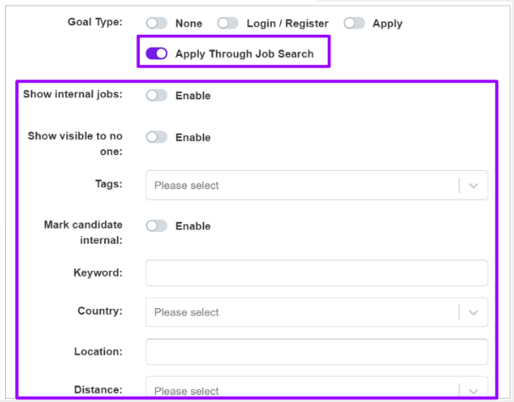
‘Apply Through Job Search’ - this allows you to guide the candidate towards specific roles through the presence of keywords etc.


- As above, you can add Tags here and make your candidate internal.
- You can also include Internal jobs and show jobs that are marked ‘visible to no-one’ on the ATS:

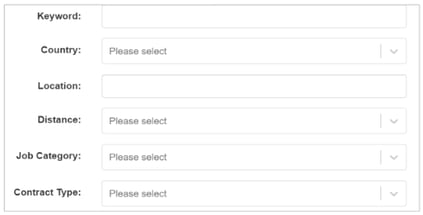
- You can then add keywords and other filters to narrow down the jobs that are presented to candidates on the landing page:

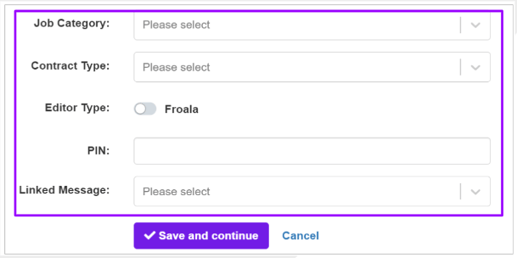
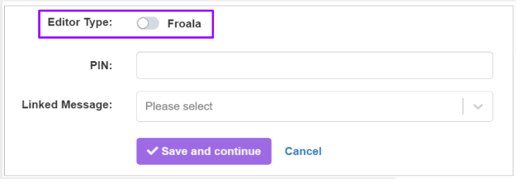
With all of these options, there is always the field to change the Editor type, towards the bottom of the screen:

- ‘Froala’ refers to the old editor that has been used on Campaigns since it was first launched on Tribepad
- This has been included in this new iteration of Campaigns to provide consistency if you have created campaigns using the old tool before.
To use the new editor, select the toggle and you will see that it changes to ‘ContentBox’:

You can also add a PIN to a landing page if you wish, as well as a Linked message:

- The PIN allows you to protect the landing page and only allows access by candidates that have been given the PIN
- The Linked message refers to Marketing messages - these are set up separately and can be linked to a specific page. More on this further down in the document.
Once you are happy with your setup of the landing page, click ‘Save and Continue’.
Adding Content to your Landing Page
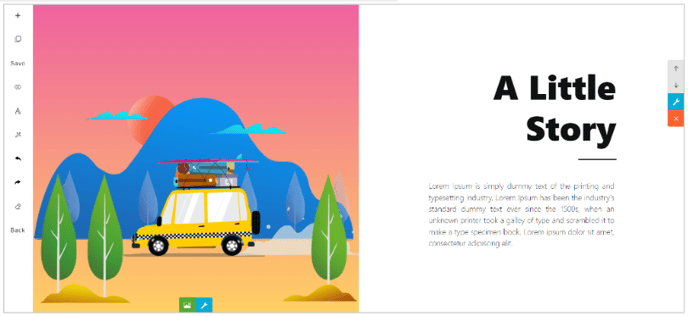
Once you have saved the previous information, you will be redirected to the Campaigns editor:

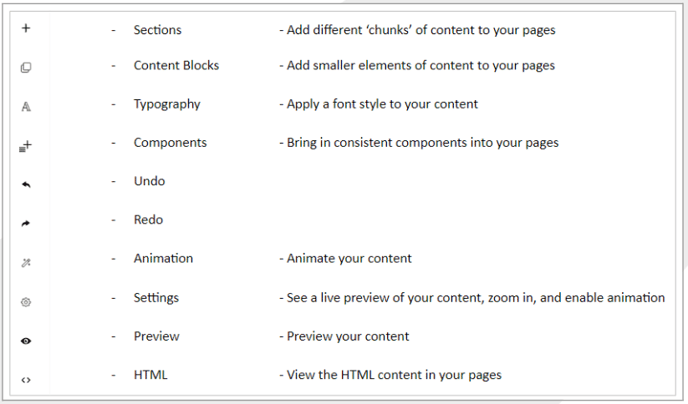
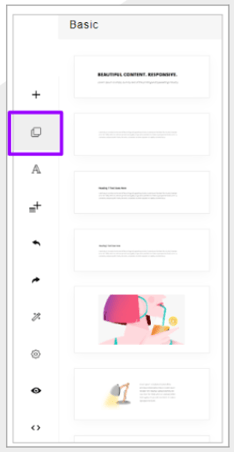
You have several options running down the left-hand side of the page:

- With these tools you can determine what information you want to display on each page. This may include job listings, company values, employee testimonials, or other career-related content.
Sections
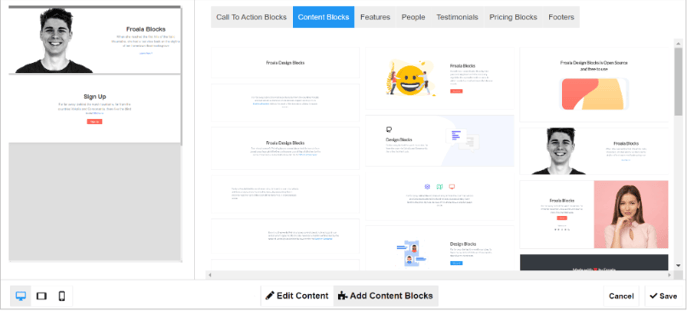
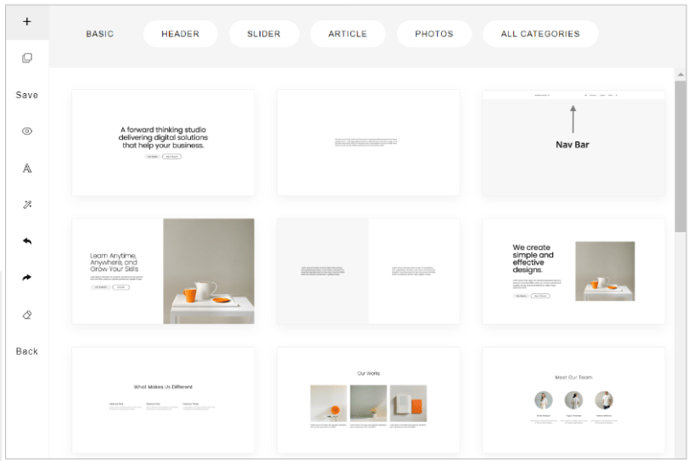
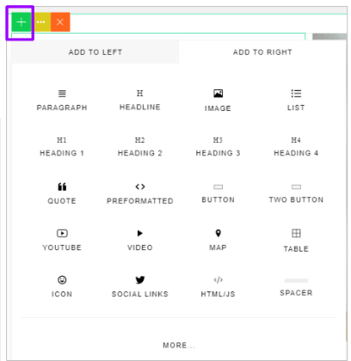
Clicking on the ‘Sections’ option at the top of the page, will show you what you can add to your Careers site:


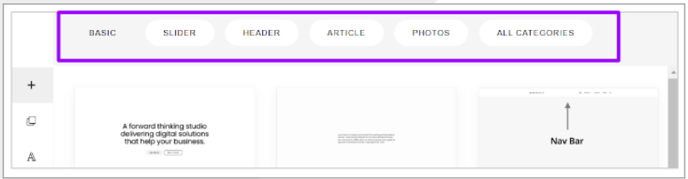
At the top of the page you will see headers for the type of content that can be added to a page:

- Click through each header to see examples of what can be added to a page
- All Sections that are added to a page, are fully customisable.
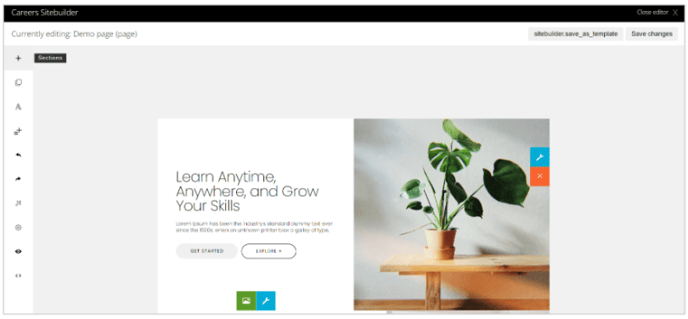
Simply click on the relevant Sections you require, and they will be inserted into the main screen:

- You can add as many Sections as you like here.
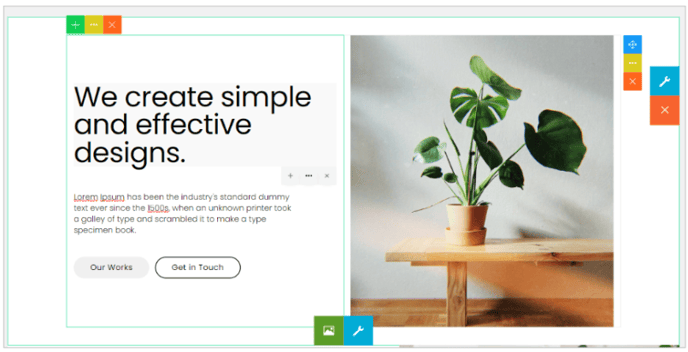
To edit the text or image on a Section, simply click onto the relevant part you wish to change, and you can alter as appropriate

Clicking on these icons  will allow you to
will allow you to
- Add additional content (‘+’ symbol)

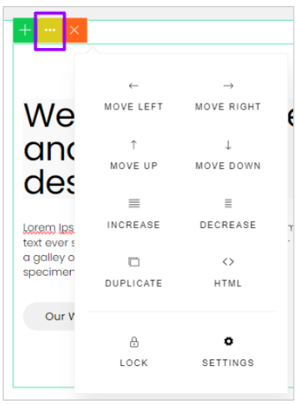
- Change the look and feel of the Section (‘...’ symbol)

- Remove blocks of content (‘X’ symbol)

Clicking on these icons  on an image will also allow you to
on an image will also allow you to
- Move the image (‘Compass’ symbol)

-
- You can do this by dragging the icon around as required.
- Change the look and feel of the Section (‘...’ symbol), or remove the content completely (‘X’ symbol).

Once you are happy with the content of your Section, you can edit it further by hovering over it to reveal these icons:

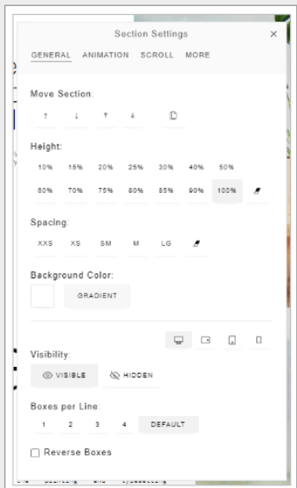
The icons on the right-hand side of the page  allow you to access the settings of the specific Section and remove the Section:
allow you to access the settings of the specific Section and remove the Section:

Within the Settings, you can move the Section around (if you have selected multiple Sections), adjust the height, adjust the spacing, change the colour of the Section etc.
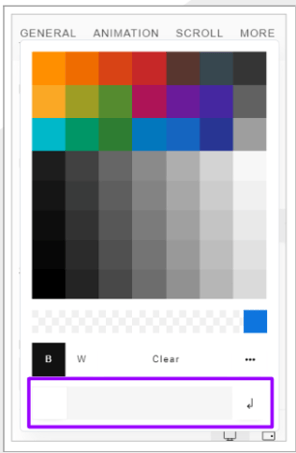
Clicking on the ‘Background Colour’ option presents a further pop-up and you can choose from a pre-set colour or enter the RGB values at the bottom of the screen to enter a custom colour:

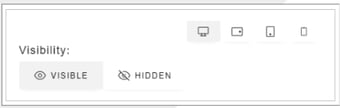
The ‘Visibility’ option allows you to make the your content visible or hidden on a range of devices:

- You can click between the symbols to decide if your content will be visible on
- A desktop
- A laptop/tablet (Landscape)
- A tablet (Portrait)
- A mobile
The ‘Boxes per line’ and ‘Reverse boxes’ options relate to what that particular Section looks like:

- With the Section example we have used above, this is made up of 2 boxes placed side by side:
- The text on the left-hand side and the image on the right-hand side

-
- Selecting the ‘1 box per line’ option puts the boxes underneath each other
- ‘Reversing’ the boxes flips the boxes over to the different side.
Further ‘Section settings’ can be found under the headers at the top of the pop-up:

The ‘Animation’ header allows you to amend any animations you may have included in your pages:

The ‘Scroll’ header allows you to choose the style of scroll button that is placed on your pages
- For example option ‘12’ looks like this:

- But option ‘2’ looks like this:

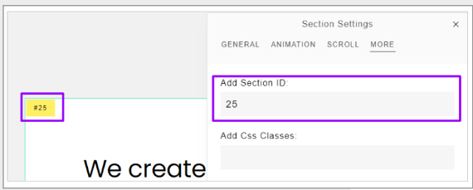
Finally, the ‘More’ header allows you to add a Section ID and CSS Classes
- A Section ID is added to the top left corner of the section if you wish:

- This can be numerical or text.
- CSS Classes are attributes used to define HTML elements and apply styling to those elements
Alternatively, clicking on these icons on a Section allows you to edit the box rather than the individual elements:

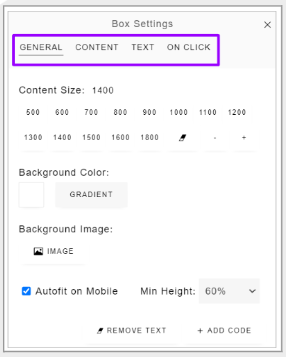
Again, this option has several headers which allow you to do different things:





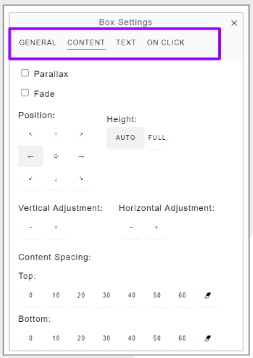
- Change the size and position of the content
- Add background images
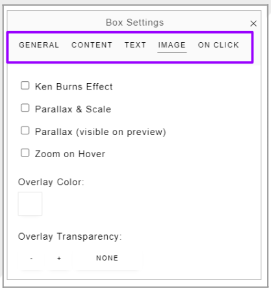
- Add effects to Images
- Add in links to different elements of your section
With the adding of links into your pages, you can enter any URL here to link to
- For example, you might want to enter your Job Search page on your website
This will be your URL with v2/job/search at the end, don't worry, we will help you find this.
Content Blocks

Content Blocks are generally used as connecting sections between Sections when creating pages.
To add them, they should be dragged into the relevant position on the right-hand side.
They are edited and amended in the same way as Sections, using the icons on the right side of the block:

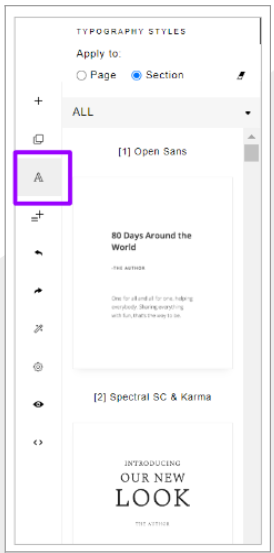
Typography

The Typography option can be used to adapt the look and feel of your pages further, by changing the font and style of the Sections/ Content blocks that you have inserted.
- Simply select the relevant one from the list to change as required.
Please note - the Typography section doesn’t allow you to upload your own custom font.
There are many options to choose from though, so hopefully you will be able to find one that is similar to your organisational branding.
Animations
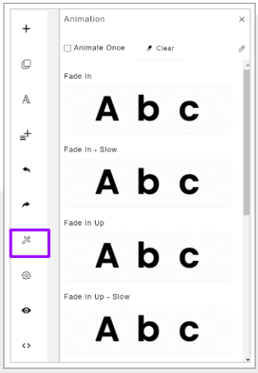
Clicking on ‘Animations’ opens up these options on the right-hand side of the screen:

- Here, you can apply Animations to your pages if you choose.
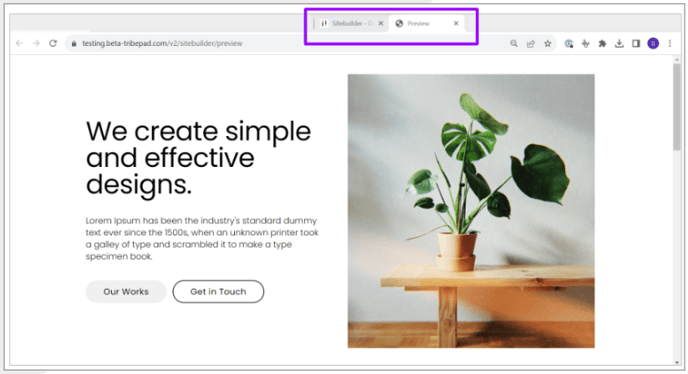
Preview
Clicking on the Preview option opens up your pages in a separate tab in your browser

Once you are happy with your content, you should select ‘Save’ on the left hand side of the screen:

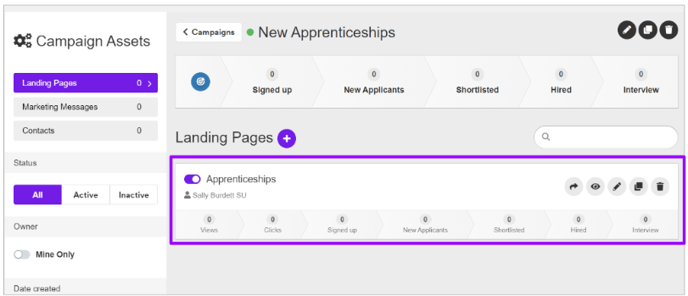
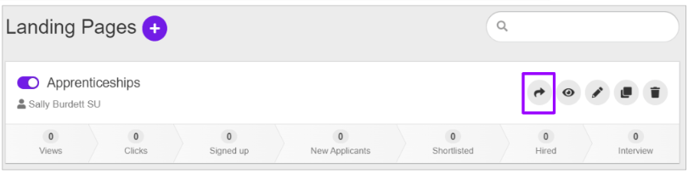
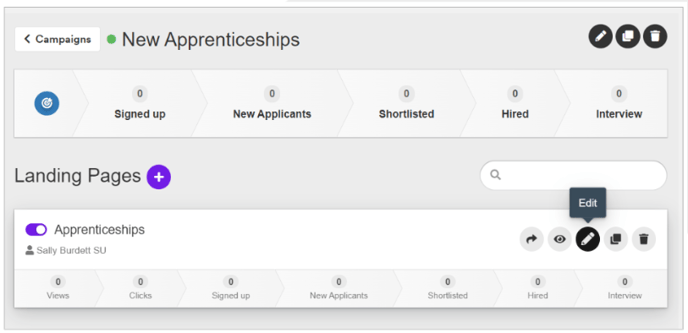
Once saved, you will be returned to the ATS and will see your new landing page sitting under your Campaign:

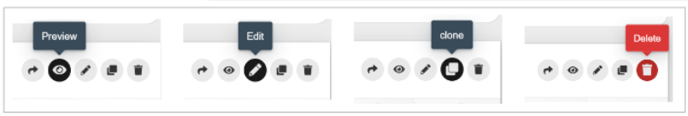
Using the symbols on the right-hand side, you then have the ability to
- Preview your landing page
- Edit it
- Clone it
- Delete it

Inviting Candidates to your Landing Page
Once you have created your landing page, you are able to invite candidates to it.
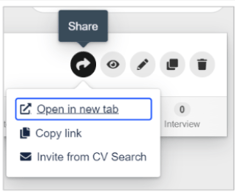
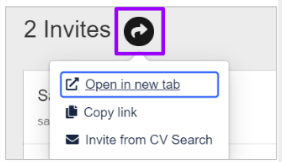
To do this, you should hover over the ‘Share’ icon on the right-hand side:


You will see three options:
- Open in new tab
- Copy link
- Invite from CV Search
The two main ones you are likely to use are ‘Copy link’ and ‘Invite from CV Search’.
If you copy the link, you can share this in email communications with relevant candidates.
If you select ‘Invite candidates from CV Search’, this will open up your CV Search section of your ATS. This may also be called ‘Talent Search’, depending on your configuration of the ATS:
From here, you can use the Talent Search function as you would do normally in your ATS
- You can filter using the options on the left-hand side
- You can search for candidates with certain skills or keywords at the top of the page
- You can look for specific names using the toggle at the top of the page.
Once you have located the relevant candidates, tick the tick boxes next to their names and then select ‘Invite’ above the candidate names:
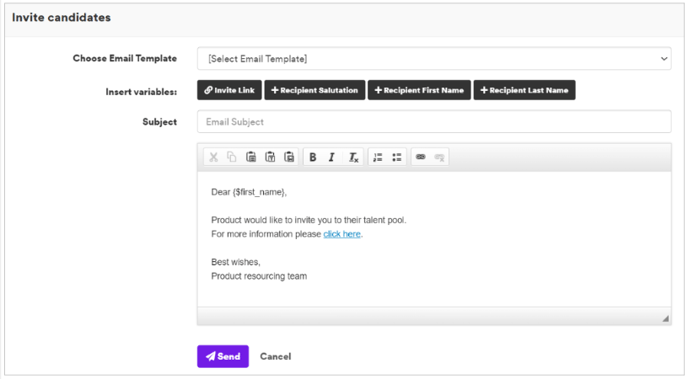
The screen will refresh and you will see a pop-up screen:

- This email can be edited here before you send the invitation to the candidate(s).
Please note - This email is not part of the suite of emails contained within Manage, under the Emails Manager section.
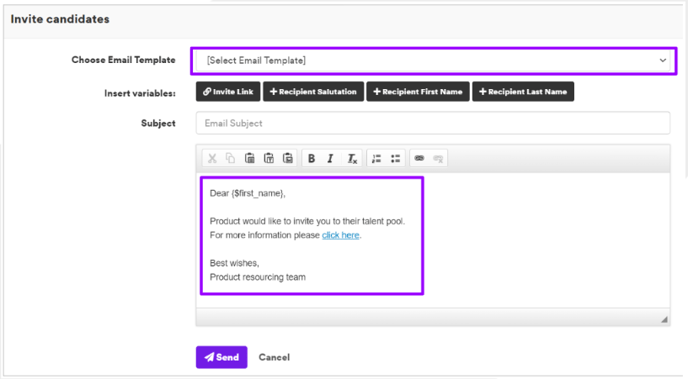
If you would like this email to be populated by a template, you can create one under your ‘Ad Hoc Email templates’ section in your ATS. and pull through the relevant one at the top of this screen:
- Alternatively, you can simply use the free text email body to write your message.
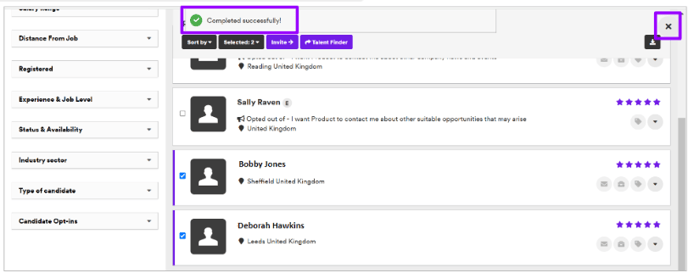
Once you have sent your email to your candidates, the screen will refresh and you will see that the action has been completed:

- To exit this screen, click on the ‘X’ in the upper right corner.
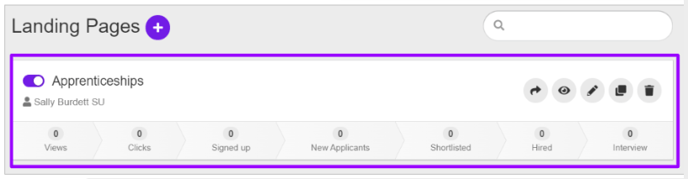
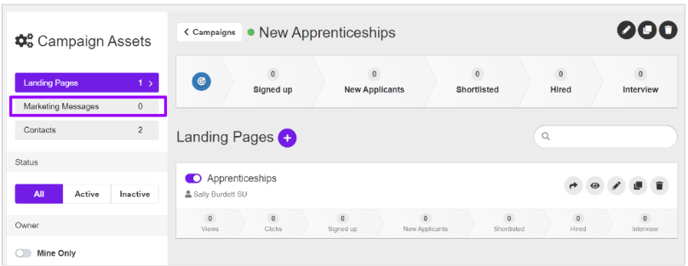
From there, you will be returned to the Landing Pages page in the ATS:

- To see which candidates have been invited to view a landing page, click into the landing page itself.
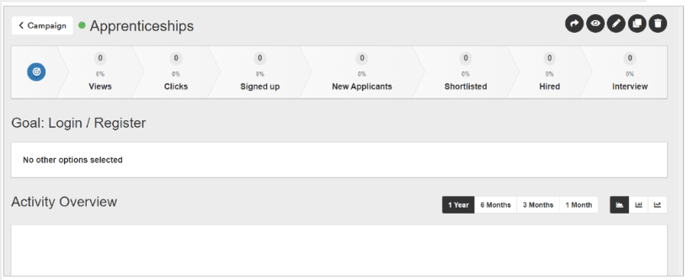
The screen will refresh and you will see a page that looks like this:

Initially you will not see any views or clicks as you have only just invited your candidates.
However, as time goes on, the section at the top of the page will eventually show you how many views, clicks, sign-ups etc. you have had as a result of your campaign:
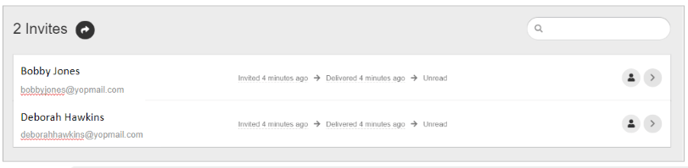
To see the candidates that you have invited to view your campaign, scroll down to the bottom of the page:

If you want to invite more candidates to the campaign, simply select the icon at the top of this section and repeat the sharing process:

Creating Marketing Messages for Campaigns
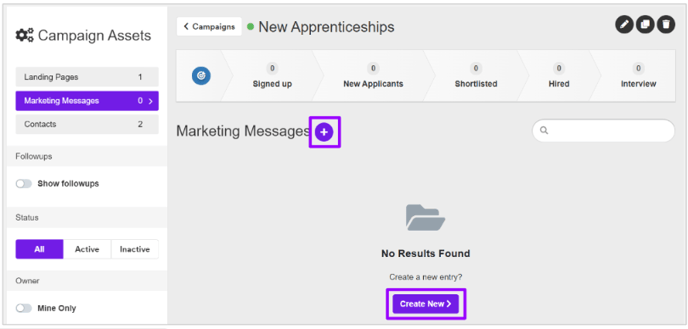
Marketing messages can be linked to your Campaigns if you wish. To create a Marketing message, click on the ‘Marketing messages’ tab at the top of the page:

The screen will refresh and you will see a page that looks like this:

- To create a new message, click either the ‘+’ symbol or the ‘Create New’ button.
From the pop-up screen that you now see, you can perform different actions:
- You should give your message a name - this could be as simple as ‘First message to new candidates’
- You can choose the status - ‘Active’ or ‘Inactive’ (the equivalent of ‘Visible’ and ‘Hidden’)
- You can then give your message a goal - this links into the goal that you have already chosen for your Campaign Landing Page
- None
- Login/ Register
- Apply
- Apply through Job Search
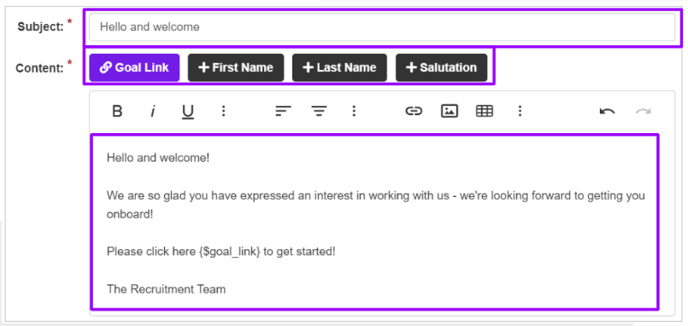
You can then give your email message a subject which will be shown to the candidate(s), and create some content using the free text field:

Please note - if you have chosen a goal at the top of this page, you can add in a goal link to your message.
- You can also add in the candidate’s first name, surname and salutation if you wish, using the buttons shown above.
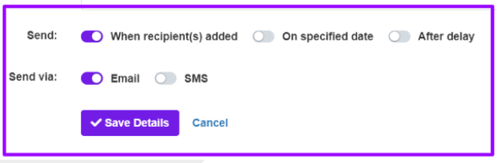
Finally, you can choose when and how you would like your marketing message to be sent:

- If you want to send when the recipient is added to the campaign, choose the first toggle.
- If you would like to send a message on a specific date, choose the second toggle. This will then allow you to choose which date you prefer:
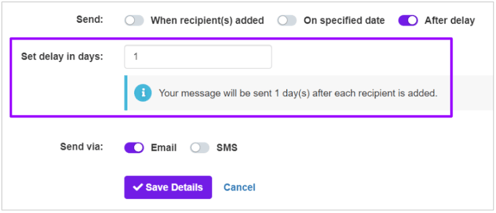
- If you would prefer to send your message after a delay, select the third toggle. You can then choose how many days after the candidate was added to the campaign, that this message will go out:

You can then choose to send the marketing message via email or SMS.
Please note - The ability to send via SMS relies on the bundle of SMS messages you have from Tribepad. For more information please speak to your Account Manager.
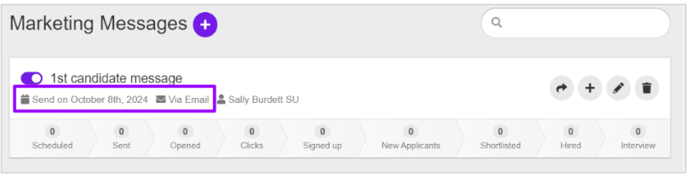
Once you have saved the details of your message, the screen will refresh and you will see something that looks like this:

- As highlighted above, you can see when the message will be sent out, and how.
You then have the ability to send follow-up messages to this first one, if you wish.
To create these, click on the ‘+’ symbol on the right-hand side of the page:
The screen will refresh and you will see another pop-up. Here you can create the details of the follow-up message.
You will notice that these initial actions are largely the same as the last ones:

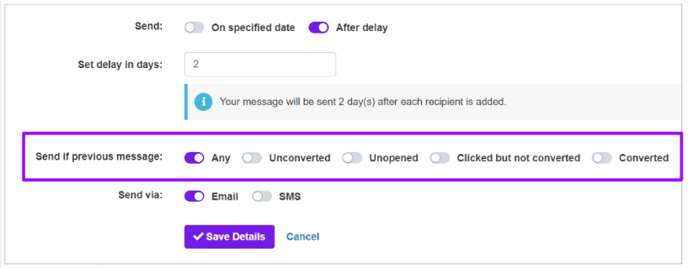
If you scroll down the page though, you will see an additional set of toggles:

- Here you can choose whether to send the message to everyone, or only if previous goals have not been achieved:
- ‘Unconverted’ - the message will be sent if the candidates have not completed the goal from the previous message
- ‘Unopened’ - the message will be sent if the previous message has not been read by the candidate
- ‘Clicked but not converted’ - the message will be sent if the candidate has read the message, has clicked onto the ATS, but has not completed the requested action
- ‘Converted’ - the message will be sent if the previous goal has been completed.
Once saved, the screen will refresh and you will see your new follow-up message shown underneath your original marketing message:
- You can create as many marketing and follow-up messages as you wish.
Once you have created a message, if you want to link it to your campaign, i.e. ensure that all candidates who are invites receive an initial message, you can go back into your landing page, edit it and add in a Linked message:

Please note - only initial messages will be shown here - follow-up ones are hidden from view at this point.